출처 : https://uxplanet.org/redesigning-the-bottom-navigation-for-2020-d332ee487ddb
Redesigning the bottom navigation for 2020
Designing a new bottom navigation
uxplanet.org

이 문서는 사용자에게 모바일 환경을 개선하고 더 나은 솔루션을 찾는 방법에 대한 기사입니다. 이 기사에서는 모든 모바일 장치에서 완벽한 하단 탐색 환경을 제공하는 솔루션을 찾습니다.
바닥이 뭐야 ??
하단 네비게이션 바는 화면 하단에 3 ~ 5 개의 목적지를 표시합니다. 각 대상은 아이콘과 선택적인 텍스트 레이블로 표시됩니다. 하단 탐색 아이콘을 누르면 해당 아이콘과 연결된 최상위 탐색 대상으로 이동합니다.
하단 탐색이 왜 중요한가요? 왜 우리는 그것을 제거 할 수 없습니까?
탐색은 대화입니다. 사용자가 자신의 길을 찾을 수 없다면 사이트 나 앱의 성능이 중요하지 않기 때문입니다.
연구 결과는사람들의 49 %가 의지 엄지 손가락 휴대폰에서 작업을 수행합니다. 한 번의 상호 작용으로 편안하게 도달 할 수 있으므로 화면 하단에 최상위 및 자주 사용하는 작업을 배치하는 것이 중요합니다 .
이것이 매우 중요하다면 무엇이 문제입니까?
문제는 시장에서 다양한 장치 크기와 스타일입니다.
iOS 기기의 경우 iOS가 iPhone 기기에만 제공되므로 주요한 경우 문제가되지 않습니다.
그러나 안드로이드의 경우 스타일이 다른 다양한 전화 모델을 사용하는 회사가 많이 있습니다.
설계자와 개발자가 직면하고있는 주요 문제는 장치의 코너 반경과 바닥 턱이 다르다는 것입니다.
여기에 당신이 볼 수있는 다양성이 있습니다.

장치의 바닥 턱의 차이
오늘날 모든 Android 기기 는 화면 비율이 다르기 때문에 사용자가 중요한 탐색을 탐색하기 위해 아래쪽으로 내려가는 것이 실제로 어려워집니다.

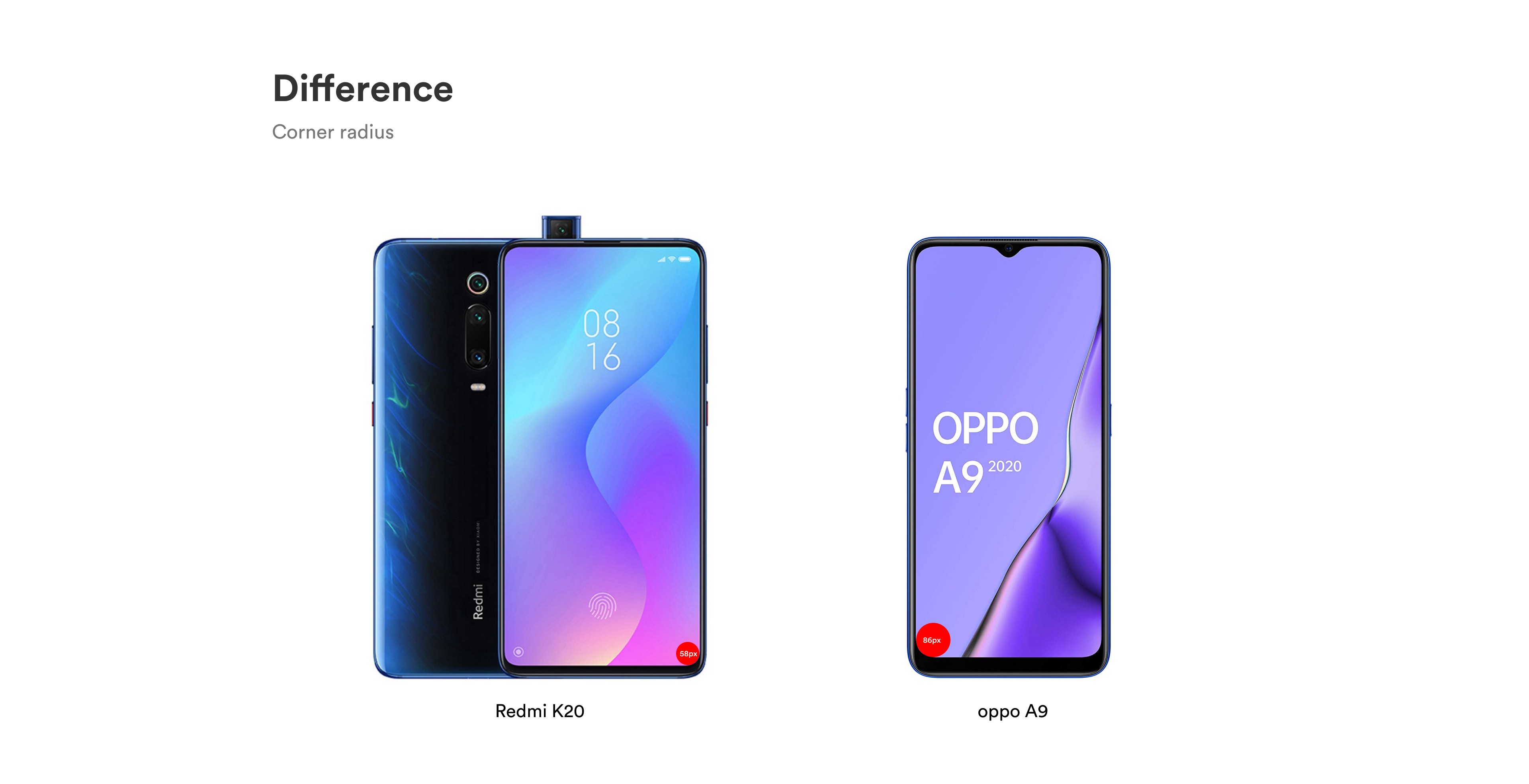
장치의 코너 반경의 차이
예를 들어 Redmi K20 및 oppo A9의 두 가지 장치가 있습니다. 두 장치 모두 안드로이드이지만 턱과 모서리 반경이 다릅니다.
해결책.
솔루션을 생각하기 전에 하단 탐색의 원칙과 사용법을 살펴 보겠습니다.
도달 가능
하단 내비게이션 바는 휴대용 모바일 장치에 쉽게 접근 할 수 있습니다.
일관된
사용하면 하단 탐색 표시 줄이 모든 화면 하단에 나타납니다.
관련
맨 아래 탐색 줄 대상도 중요해야합니다.

나에 의해 설계된 material.io의 개념.
베타 테스트 버전에서 Pinterest 앱이 가장 좋습니다.
컨텐츠를 가운데로 축소하고 엄지 손가락 너비로 유지하면 사용자가 탐색하기가 매우 쉬워집니다.
결론
우리는 디자이너로서 하단 막대를 재고하고 재발 명해야합니다. Pinterest와 같은 방식으로 바가 바닥에만 붙어있는 것은 중요하지 않습니다.
박수를 잊지 마세요
10은 좋고 20은 훌륭하지만 50이 가장 좋습니다. 버튼을 누르고 있으면됩니다!
당신이 이것을 좋아 바랍니다. 의견이 있으시면 의견에 알려주십시오.
나는 활동적이다
'PRODUCTDESIGN_UXUI > 관련 포스팅' 카테고리의 다른 글
| UX 및 인적 요소 : 심리학을 사용하여 사용자에게 권한을 부여하는 방법(출처 :uxdesign.cc) (0) | 2021.02.10 |
|---|---|
| 다양한 비즈니스 가치를 담는 UX 디자인: 삼성SDS 사례 (0) | 2020.01.06 |
| 2020 년을위한 5 가지 모바일 애플리케이션 디자인 팁(출처 : inkbotdesign) (0) | 2019.12.12 |
| 완전하게 개인화된 UI를 만드는 10가지 방법 (0) | 2019.12.11 |
| 뛰어난 UX 이력서 디자인을위한 최고의 가이드(Your ultimate guide to designing a stand‑out UX resume) (0) | 2019.10.31 |